Home > やってみた > Yahoo!pipesがすっごく面白かったの。<その1>
2009年4月22日
Yahoo!pipesがすっごく面白かったの。<その1>
Category:[ やってみた ] Tag:[ #fc0 | Twitter | Yahoo!pipes ]
日本ではなくて本家アメリカのYahoo!に、「Yahoo!pipes」というサービスがあるのをご存知でしょうか。
簡単に言うと、「何かのデータ」を「加工」して「別の形に出力」するという操作を、ブラウザ上でドラッグアンドドロップで行えるというものです。本来こういうことはある程度プログラミングがわからないとできなかったりしますけど、それが、直感的にできてしまう!というものなのです。
実はこれ、結構以前からあるサービスで、私が名前を初めて聞いたのは 2007年の今頃だったと思います。2年経ってますが、多分登場自体がそのころだと思います。ずっと使うきっかけがなく時が過ぎていたんですが、このたびやっとチャンスが訪れました!ということでチャレンジしてみたんですが、ほんとに面白い!!今回はその体験レポを書いてみたいと思います。
超長いので、3つの記事に分けます。今回は<その1>です!
まず、なんで作ろうと思ったのか?
うちの会社のメンバー(って私と相方嬢izuizuだけですけど)の、Twitterとかブログとかでの発言をまとめて、自動的にTwitterで発言するbotが作れないかなーと思ったのがきっかけです。そのためにどうしたらいいか?と考えて、以下のような計画を立てました。
- 私たちのTwitterのつぶやき、それぞれの個人ブログの記事、私たちが関わっているサイトの記事のRSSをひとつにまとめる
- 配信専用のTwitterアカウントを作る
- まとめたRSSを、作ったアカウントへTwitterfeedで出力する
RSSをまとめる方法くらいなんかあるだろう、と思ってぐぐったら、mixfeedというサービスがあったんです。ユーザー登録をすれば無料でRSSをまとめてくれるサービスで、これでOKじゃん!と思ってたんですが、Twitterのフィードを登録すると文字化けしてしまい、うまくいかなかったので断念。あらどうしよう、と途方にくれていたら、だんなに「Yahoo!pipesは?」と言われ、そうか!!!と思ってチャレンジしてみることにしたのでした。
※あ、あらかじめ言っておきますとわたくし英語は苦手です。
まず、なにをどうするのかを把握。
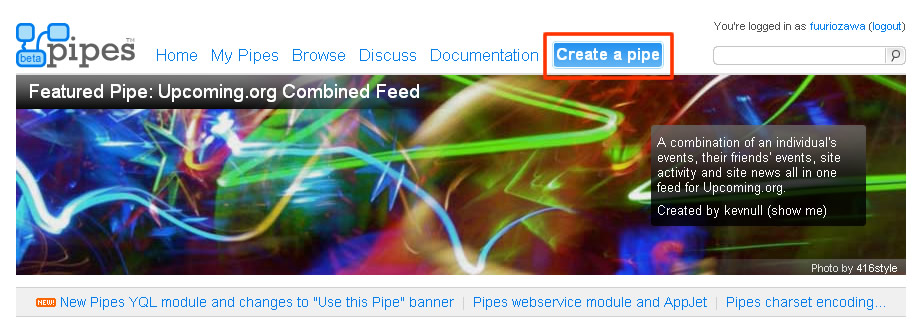
まず、このサービスを使うには本家Yahoo!のIDが必要です(日本のとは別です)。私はFlickrを使っているので、本家Yahoo!のIDは持っていましたので普通にログインしてYahoo!Pipesのページへ。
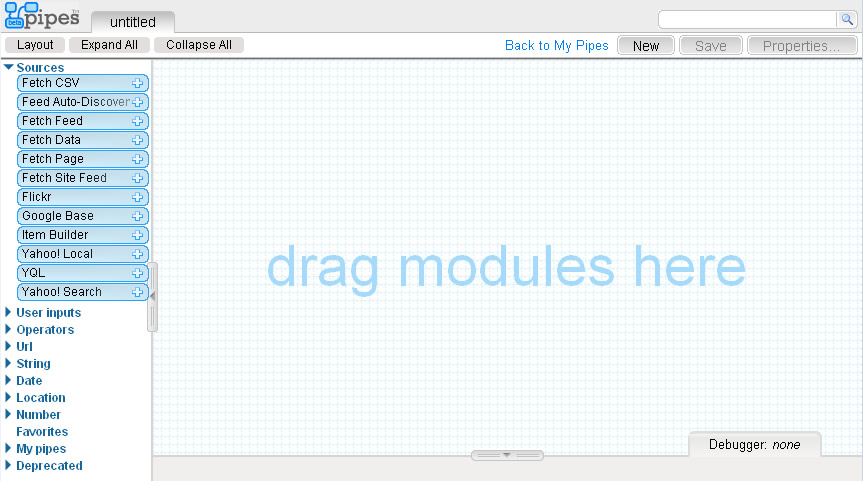
全部英語でよくわからないけど、とりあえず一番目立っていたボタン「Create a pipe」をとにかくクリック。すると、下のような画面が出てきます。どうもこれが、設計画面らしい。あっ、そうそう、この画面の利用にはブラウザの制限があります。IE6(←私はメインで使ってます)はだめですのでご注意を。 今回はしょうがないので、Google Chromeでやりました。
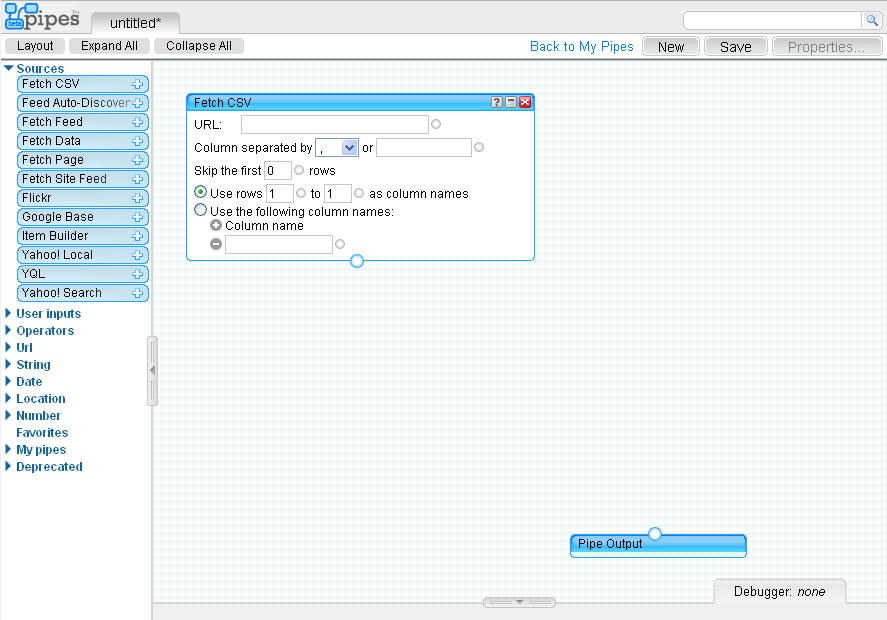
「drag modules here」とあって、多分「modules」というのが左にあるものなんだろうなーと予想して、とりあえず一番上の「Fetch CSV」ってのをドラッグしてみる。すると↓のようなものが出現。
ほうほうなるほど、カードのようなものが出てきたぞ。よく見ると下のほうには「Pipe output」というのが勝手にできてる。多分これは、データを最終的に出力するための「module」なんだな、と理解しました。
次に、取得するRSSを実際に入れてみた。
左にたくさんでてくるFetchってなんだと思って英和辞書で調べたら、「取ってくる」って意味ですね。なるほど、この「Fetchなんとか」で、最初に処理するべきデータを指定するんだな。ということは、今回やりたいのはRSSを取得することなのだから、きっと「Fetch Feed」にちがいない。ということで「Fetch CSV」を消して、「Fetch Feed」を入れてみた。

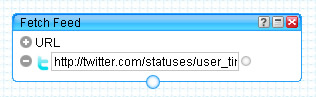
こんなん出てきた。これならわかる。RSSのURLを入れればいいんだよね!ということで、私のTwitterのつぶやきのRSSのURLを入れてみた。

おー。Twitterってちゃんと認識しましたよ。よし。で、上に「+」ってあるってことは、きっとアドレスを追加できるんだよね。ということで追加してみる。

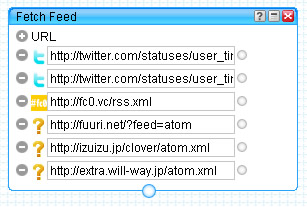
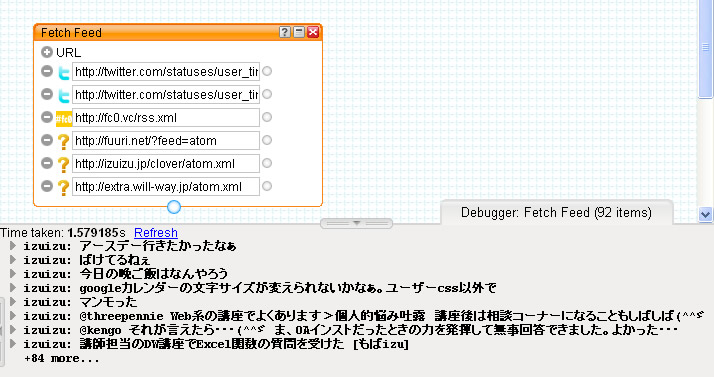
今回集めたいRSSを全部登録してみた。faviconが登録されていないサイトは「?」となってしまうみたいだけど、とりあえず認識はできた…のかな??と思っていたら、偶然気づいた!このカード(module)の上部の青い部分をクリックすると、この部分がオレンジ色になることに。で、オレンジ色になったときに、下のほうで変化が起こってることに気づいたのです。
下のほうにグレーのエリアがあって、「Debugger」と書かれてる。つまり「選択したmoduleの出力結果を表示する」ためのエリアだったんですね。なるほど!!……でも、izuizuのTwitterの発言だけしかでてないのはなんでだろう^^; と思いながらも、84 more ってあるから、きっとそのあとにみんなあるんだろうと楽観的に考えて、とりあえず次。
これで、出力すればいいんじゃないか…?
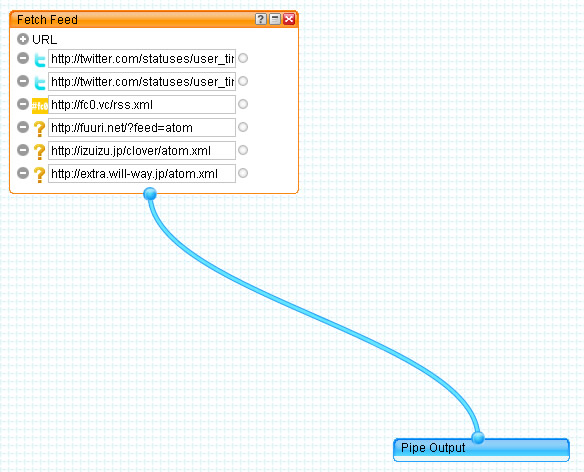
普通に考えて、Feedはまとめて書いてるわけだから、このまま出力すればいいんじゃね?と思ったので、これを最初から出ていた「pipe output」につないでみることにした。つなぐ操作はなんとなく直感でわかって、きっとmoduleの下にある丸いやつをドラッグして、「pipe output」の上の丸につなげばいいんだ!と思ったのでやってみた。
ほらほらできた!パイプが出てきた!!なんか微妙に曲がってるところがパイプっぽい!すてき!
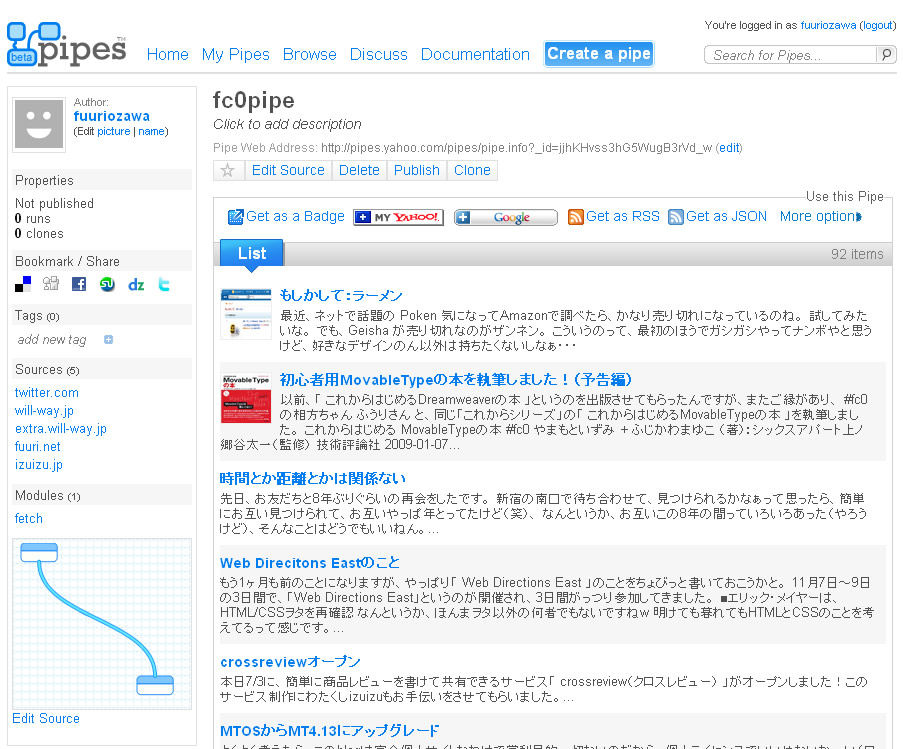
ということで、できた!RSSまとめ終了!ってことでとりあえず右上にある「Save」ってボタンを押して保存してみたら、pipeの名前を聞かれたので適当に英語で入れて、ふたたび「Save」ボタン。すると、上のほうに「Pipe Saved Run Pipe…」とリンクが出てきたので、クリックしてみた!すると別ウインドウが開いて…
おー、出てきた出てきた!上のほうには「Get as RSS」ってのがあるので、この結果をRSSとして取得することができることもわかった!ばっちりじゃん!!と思ったのだけど、よく見ると出力結果がおかしい。なぜかizuizuのブログの内容だけが出ていて、それ以外がない。
…と思ったら、下にスクロールしていくと、他のもちゃんと出力されていた。どうも、RSSごとにまとまって出力されてしまってるらしい。それぞれのRSSのデータは、ミックスして日付順に並べたいので、これじゃだめだー!ということで「Edit Source」タブをクリックしてさっきの設計画面に戻ることに。
というところで、<その2>に続く。
12:22 AM|コメント/トラックバック(2)
トラックバック by Star Illusion NetWork — 2009年4月22日 3:08 PM
FirefoxのアドオンでJapanizeというのがあります
英語のサイトを日本語にしてくれます
このアドオンを入れるとpipesも日本語化されて使いやすくなりますよ
Comment by shintata — 2009年4月22日 11:17 PM






mixi日記を外部ブログに変更した(またか)
今現状、
このブログ
mixi日記
はてな
Vox
と、更新が(多少)あるブログ系のものが4種類あるのですが、それぞれの自分なりの役割を最近整理したところ、mixi日記の立ち位置が非常に危うい…